ワードプレスを始めた頃は、無料テーマを使っていましたが、ちょうど1年経過した頃に、テーマ「JIN」を購入させて頂きました。 その後、実際に6か月間使ってみましたので、利用してみた感想などをレビューしていきます。
有料テーマの「JIN」へ変更した理由
ワードプレスには無料のテーマが数えられない程あるのに、なぜ僕は14,800円を払って有料テーマ「JIN」に変えたのでしょうか?
有料テーマにした理由
ブログを始めた頃は、あまりお金を掛けない様に遊ぼうと思っていまして、勉強しながらグーグルアドセンスの申請や、設定をしており苦労したことを覚えています。
最初に使わせて頂いたテーマは、無料の「Simplicity2」でしたが、こちらも使いやすくて気に入っていました。
記事を書くことに慣れ始めた頃に、他の方のブログも気になり、色々と沢山読ませてもらいました。 その中で、SEOの集客の事や、デザインの見やすさやなど、有料テーマを使った方が良いという意見がとても多かったです。
そこで「デザインがシンプル」で、「知名度のある」有名な「日本語」仕様のテーマを検討してみたのでした。
半年間利用してのレビュー
デザインを主として、良いところを紹介します。
- 全体的なデザインが良くなった
- 文字間・見出し等が整う
- 吹き出し・ボックスデザイン・便利なツールが簡単使用
- 疑問点は?日本語でみんなに聞ける安心感
全体的なデザイン
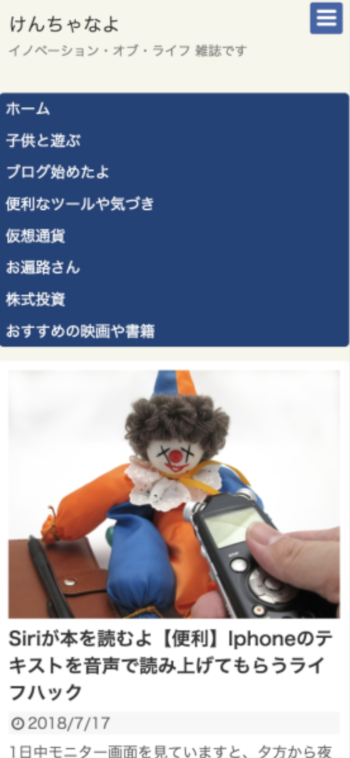
デザインは、好みの問題ですが、mobile画面のビフォー&アフターで比べてみしょう。無料テーマ「Before」のデザインは、変更もできますがヘッダーのグローバルメニューが大きく出ていました。

有料テーマ「After」のデザインです。カテゴリの色付けなども、手間を掛けずに変更することができました。

文字間・見出し等が整う
無料テーマ「Before」のデザインも、少し手を加えてあって(CSS)デフォルト設定のものとは違います。
 無料テーマも悪くはありませんが、有料テーマ「After」のデザインの方が、文字間隔やスタイル、見た目がスッキリした感じがします。
無料テーマも悪くはありませんが、有料テーマ「After」のデザインの方が、文字間隔やスタイル、見た目がスッキリした感じがします。

吹き出し・ボックスデザイン・便利なツールが簡単使用
有料テーマの「JIN」を利用しますと、多くのツールを簡単に使えます。
これらボックスデザインも種類が豊富です

僕は、自分で作ってしまいましたが、「JIN」ですと、Googleアドセンスの申請時に必要となる「プライバシーポリシー」なんかのひな型や、好みに合わせたボタン・マーカー等も提供してくれています。
 ランキング1位
ランキング1位| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
このように「JIN」テーマであれば、きっと、こだわりのデザインも事欠かないことでしょう。
疑問点は?日本語でみんなに聞ける安心感
テーマの開発元の「ひつじ」さんのツイッターがあります。リンク先の使い方マニュアルなどを参考にすれば、僕みたいな初心者でも、大概、駆使することができるようになります。
また、わからないことがあった場合、多くの「JIN」ブロガーさんがおりますので、いつでも聞くことができ安心です。
【超お知らせ】
本日、WordPressテーマ「JIN」を発売しました!
誰でも綺麗なサイトを作れることはもちろん、僕のアフィリエイトとSEOの知識も全て詰め込まれています。
ひつじと赤石カズヤ(ATLAS開発者)にできる最高のテーマを作りましたので、是非ご利用ください!https://t.co/uYVe1s68Lw
— ひつじ@JIN: R制作 (@hituji_1234) March 11, 2018
アフィリエイトの始め方も、「ひつじ」さんのブログで、サポートしてくれていますので、リンクしておきます。
まとめ
「JIN」には着せ替えのテーマが、数種類あり簡単にカスタマイズすることができます。全体的に統一感があって気に入っています。
無料のテーマで、ここまでカスタマイズするには、プログラムのそれなりの知識が必要になりますし、僕にはできませんので、デザインで悩んで時間を掛けるよりかは、効率が良かったと感じています。