グーグルマップを埋め込んで、必要箇所にピンを建てて記事にすれば、ブログが随分と見やすくなるのに、、、何か良い方法はないかなぁ?とずっと考えておりました。
地図を埋め込むには、幾つかの方法があるようですが、けんちゃなよの場合は「Wordpress」にてブログを作成していますので「MapPress Easy Google Maps」というプラグインを導入し勉強し、無料の範囲内で利用させて頂く方法にしました。 とても便利でしたのでご紹介します。
MapPress Easy Google Mapsというプラグイン

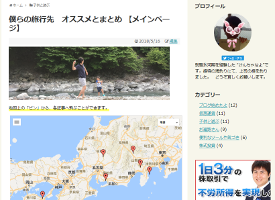
僕らの旅行先【メインページ】は、Mapを埋め込んで利用したページになります。
グーグルマップに「複数のピンを建てて」表示することができています。ピンをクリックすると、その内容と「関連のリンク先」へ飛ぶようにすることもできました。
Mapを利用する「プラグイン」は沢山ありますが、僕が「MapPress Easy Google Maps」を選んだ理由は「日本語」対応がされていることと、感覚的に使いやすそうな気がしたからです。
アップグレードすると、さらに便利で「ピン」の形や色を別の物に変更できたり、個別に作ったマップのピンを「1つの地図」にまとめて表示する事などができるようです。更に色んなサイトを作ることが出来そうですね。
Google Maps API Keyの取得
「グーグルマップ」をブログやWebサイトで使用するには「API Key:アプリケーション プログラミング インターフェイス キー」というものを取得しなければなりません。
「これから、このサイトで使用しますよー」とAPI側に教えてあげます。「API Key」を取得して、使用するアプリに設定することで、外部の第3者から勝手に使用されることなく、グーグルMapの機能を利用することができるようになります。
つまりGoogleマップのAPIキーが必ず必要になりますので、初めにGoogleのサイトで「キーを取得」しておいて下さい。
地図の作成と埋め込み方法
1. WordPressのメイン画面より「プラグイン」→「新規追加」を押す
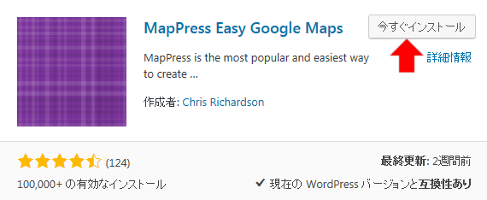
2. プラグインを追加の画面より「MapPress Easy Google Maps」を検索する
3. MapPress Easy Google Mapsを「今すぐインストール」する

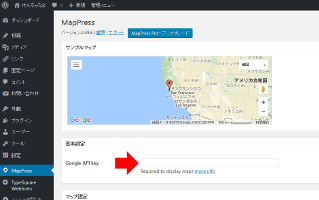
4. Google API key の欄に、予め取得した自分の「GoogleマップのAPIキー」を入力する

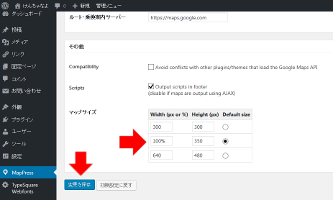
5. マップサイズの欄にて、ウィンドウサイズの大小に合わせて、マップの表記サイズが変更できるように、横幅Widthを「100%」と入力し直しておくと便利です。

6. 「変更を保存」をクリックする
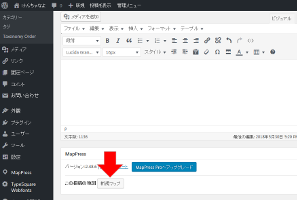
7. 投稿の編集 画面より下の方へスクロールすると、この投稿の地図「新規マップ」ボタンがありますのでクリックする

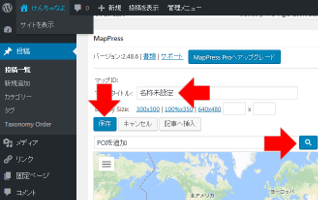
8. マップタイトルに、ピンを建てた時に表示される「名称を入力」する
9. 「POI追加」の欄に「住所」もしくは「場所の名称」を入力し、検索する。
10. 住所の箇所の地図が表示され、ピンが建つので確認し「保存」する

11. この投稿の地図に、建てたピンのカテゴリーが追加されますので「記事へ挿入」をクリックする。
12. 投稿の編集 画面のテキスト欄に「地図用のコード」が表示される
13. 最後に上手く地図が表示されているか「プレビュー」で確認する

まとめ
ここまで、ブログに地図を埋め込む作業、ご苦労さまでした。「GoogleマップのAPIキー」の取得が面倒くさかったかもしれませんが、一度取得してしまえば、その後手が掛りませんので。
地図を埋め込む方法は、他にも色々あるようですが、複数のピンを建てられ、日本語表記されているので、僕はプラグインの「MapPress Easy Google Maps」を使って行きます。
お金が掛りますが「アップグレード」すれば、更に便利な機能を備えておりますしね★